把博客托管到了腾讯云上了
因为之前博客的访问速度比较慢,所以买了腾讯云主机把博客托管在了上面,下面稍微记录下操作的步骤。
1. 配置Nginx
Nginx 的配置比较简单,其中证书使用的是Let’s Encrypt的免费证书注1,具体配置如下:
1 | # HTTP 请求会被重定向到 HTTPS 请求 |
其中文件夹 ritterhou.github.io 中的文件是从我的个人仓库中直接clone下来的。
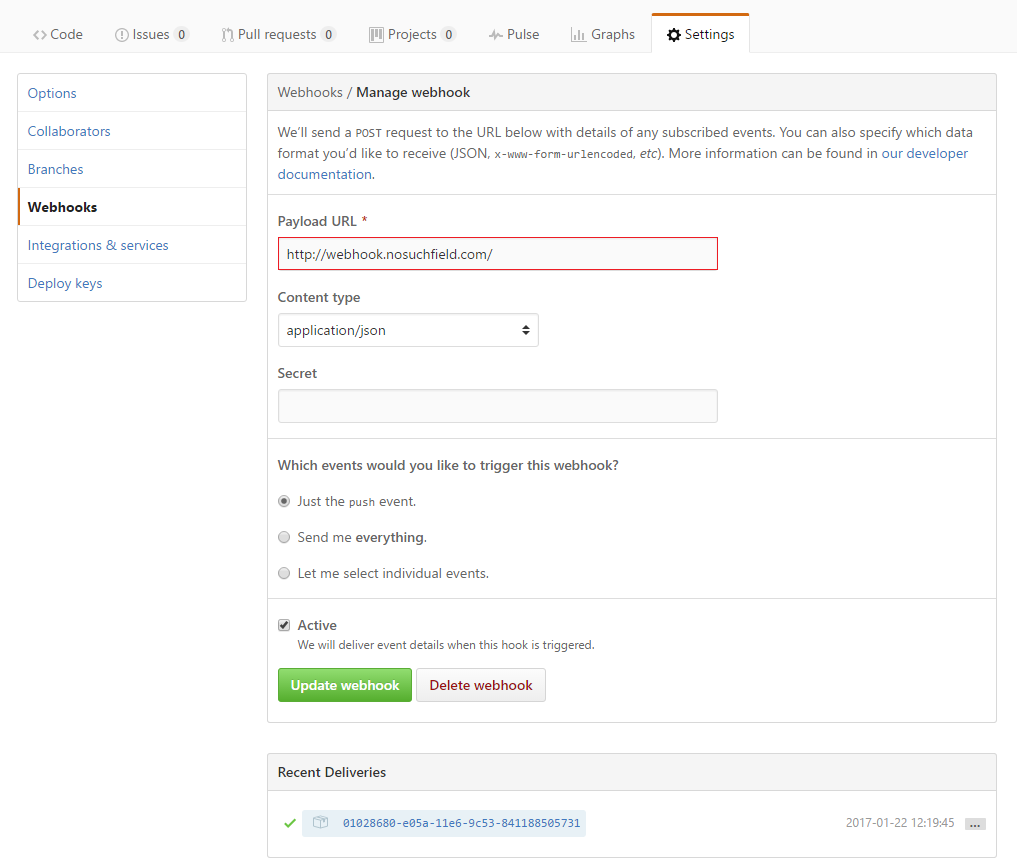
2. 配置GitHub Webhook
虽然托管方式变了,但是我的博客还是由Hexo生成的,博客写完之后也会自动push到GitHub上面去,所以我使用GitHub Webhook来使得每当GitHub上的博客仓库有push操作时,VPS会自动的抓取最新的静态文件到本地,从而完成博客的自动部署功能。
GitHub的配置如下:
每当发生push操作的时候,GitHub会对域名 http://webhook.nosuchfield.com/ 发起一次post请求,所以我们需要对这个请求做出一定的响应,因此我们需要把以上域名解析到VPS的IP地址上,之后执行一段脚本,Nginx配置如下:
1 | server { |
之后,我们用Python写一个脚本并监听在 8000 端口,具体脚本如下:
1 | from wsgiref.simple_server import make_server |
这个脚本的功能就是每当有请求来到时,打开我们的静态文件文件夹并执行 git pull 操作来获取最新的博客网页。
想要让以上脚本在后台执行,可以执行命令注2:
nohup python pull.py &
注1:具体的证书生成操作可以参考这里
注2:nohup即no hup,具体可以参考以下两篇文章:
注3:如果想要给网站开启HTTP2(我已经开启),可以参考这篇文章。
注4:为了避免在服务器迁移的时候再次对这些内容进行配置,我把整个博客的服务端打包成了一个Docker镜像。以后在新的环境中安装并获取该镜像,之后只需要通过如下命令来运行:
docker run -d -p 443:443 -p 80:80 blog
本文链接:
https://www.nosuchfield.com/2017/01/22/The-blog-hosted-on-the-qcloud/
版权声明:
本博客所有文章均采用
CC BY-NC-SA 4.0 许可协议,转载请注明出处!